帝國cms使用sys_ResizeImg函數在列表頁自動生成不同大小的縮略圖
發布時間:2019-10-23 來源:未知 瀏覽: 關鍵詞:
ecms7.0的sys_ResizeImg這個函數
函數語法:sys_ResizeImg(原圖片,縮圖寬度,縮圖高度,是否裁翦圖片,目標文件名)
下面是在列表頁使用方法
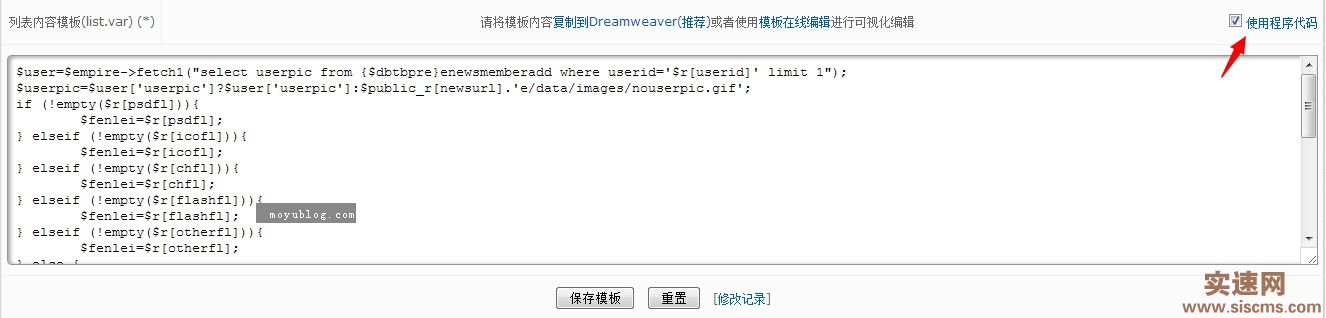
在右側把使用程序代碼打勾! 如下圖:

例如你原先的列表頁循環內容代碼為:
<li><img src="[!---titlepic--]"><a href="[!----titleurl--]">[!----title--]</a></li>
現在則要在下面框子里輸入
if ($r[titlepic]){$tpic=sys_ResizeImg($r[titlepic],120,80,1,'');} else {$tpic="e/data/images/notimg.gif";}$listtemp='<li><img src="'.$tpic.'"><a href="[!----titleurl--]">[!----title--]</a></li>';其中120,80 就是你像生成的縮略圖寬度 高度 ! 自己就可以在不同列表頁生成不同大小的縮略圖了!
責任編輯:實速科技



