ReplaceListVars() 帝國CMS函數
發布時間:2019-10-29 來源:未知 瀏覽: 關鍵詞:
函數:ReplaceListVars()
功能:替換列表模板/標簽模板/搜索模板
位置:帝國CMS e/class/connect.php

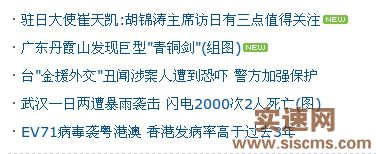
例子一:最新信息圖標

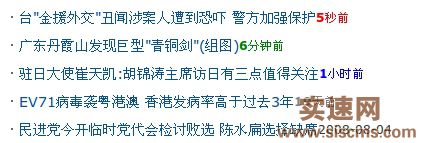
例子二:N分鐘前信息 個性時間顯示
修改例子一:最新信息 new圖標
1.準備個圖標放在e/trylife/common/images/title_new.gif
2.ReplaceListVars()函數體內 return $listtemp; 代碼上方加入如下代碼:
$new_icon='';
if((time()-$r[newstime])<86400)
{
$new_icon='<img src="'.$public_r[newsurl].'e/trylife/common/images/title_new.gif" />';
}
$listtemp=str_replace('[!----NewIcon--]',$new_icon,$listtemp);
3.列表模板VAR合適位置加入[!----NewIcon--]
5.刷新列表(動態列表就不用刷新了)
修改例子二:多少分鐘前信息
1.e/class/userfun.php加入如下函數
- //多少小時以前
- function trylife_TimePass($newstime,$formatdate)
- {
- //過去的秒鐘數
- $p=time()-$newstime;
- if($p<60)
- {
- return '<span style="color: red;"><strong>'.$p.'</strong>秒前</span>';
- }
- elseif($p<3600)
- {
- return '<span style="color: green;"><strong>'.floor($p/60).'</strong>分鐘前</span>';
- }
- elseif($p<86400)
- {
- return '<span style="color: blue;"><strong>'.floor($p/3600).'</strong>小時前</span>';
- }
- elseif($p<2592000)//30天
- {
- return '<span style="color: gray;"><strong>'.floor($p/86400).'</strong>天前</span>';
- }
- else
- {
- return format_datetime($newstime,$formatdate);
- }
- }
2.ReplaceListVars() 函數體內修改片段
- elseif($f=='newstime')//時間
- {
- //$value=date($formatdate,$value);
- //$value=format_datetime($value,$formatdate);
- $value=trylife_TimePass($value,$formatdate);
- $spf=1;
- }
討論:
1.實現例子中效果的方法很多,比如使用列表模板VAR支持動態代碼 在模板VAR中進行判斷
2.如果不是整站需要此類的功能,還是討論1中的方法會節省整體效率
3.ReplaceListVars()支持對列表模板/標簽模板/搜索模板的替換,其他情況下比如使用靈動標簽的情況還需要重寫相同代碼到模板中,使用情況多的話,還是將返回圖標功能寫成函數定義到e/class/userfun.php中,這樣就可以重復使用~~
4.例子二 實際應用頁面生成的是HTML的話 用JS更為合理~~ 節省資源和時間實時
責任編輯:實速科技



