帝國CMS登陸表單制作示例教程
帝國CMS內置強大的搜索功能,用戶只需制作搜索表單指向搜索處理頁面即可實現相應搜索。本文講解:搜索表單制作語法。
| 搜索表單的變量說明 |
| 變量名 | 說明 | 例子 |
| 搜索表單提交地址 | POST方式:/e/search/index.php | <form name="searchform" method="post" action="/e/search/index.php"> |
| GET方式:/e/search/?searchget=1 | /e/search/?searchget=1&keyboard=帝國&show=title | |
| keyboard | 搜索關鍵字變量 | <input name="keyboard" type="text"> |
| show | 搜索字段變量(多個字段用","隔開。搜索字段必須是后臺系統模型開啟搜索項的字段) | <input type="hidden" name="show" value="title,newstext"> |
| classid | 搜索欄目ID(不設置為不限,多個欄目可用","隔開,設置父欄目會搜索所有子欄目) | <input type="hidden" name="classid" value="1"> |
| ztid | 搜索專題ID(不設置為不限,多個專題可用","隔開) | <input type="hidden" name="ztid" value="1"> |
| tbname | 按數據表搜索(需與搜索模板ID結合) 按表時,搜索自定義字段一定要注意搜索模板選擇的所屬系統模型是否對應。 | <input type="hidden" name="tbname" value="news"> |
| tempid | 所用搜索模板ID(一般跟按表搜索結合使用) | <input type="hidden" name="tempid" value="1"> |
| starttime與endtime | 分別為搜索發布起始時間與結束時間的信息(不填為不限.格式:2008-02-27) | <input name="starttime" type="text" value="0000-00-00" size="12"> <input name="endtime" type="text" value="0000-00-00" size="12"> |
| startprice與endprice | 分別為商品價格的起始價格與結束價格(price字段,不填為不限) | <input name="startprice" type="text" value="0" size="6"> <input name="endprice" type="text" value="0" size="6"> |
| 搜索特殊字段 | id : 按信息ID搜索 keyboard : 按關鍵字搜索(可實現按tags列出信息) userid : 按發布者用戶ID搜索 username : 按發布者用戶名搜索 | <input type="hidden" name="show" value="keyboard"> |
| member | 值為0則不限制 值為1則為只搜索會員投稿的信息 值為2則為只搜索管理員增加的信息 | <input type="hidden" name="member" value="1"> |
| orderby | 排序字段: 可指定搜索結果頁面的排序字段名。不指定為按發布時間(newstime)排序。排序字段必須是后臺系統模型開啟排序項的字段。 | <input type="hidden" name="orderby" value="id"> |
| myorder | 排序方式: 0:倒序排列(默認) 1:順序排列 | <input type="hidden" name="myorder" value="1"> |
| andor | 設置多條件查詢之間關聯關系,有兩種: or : 或者的關系(默認) and : 并且的關系 | <input type="hidden" name="andor" value="and"> |
| hh | 邏輯運算聯結符變量: LT : 小于 GT : 大于 EQ : 等于 LE : 小于等于 GE : 大于等于 NE : 不等于 IN : 包含(搜索關鍵字用空格隔開每個值) BT : 范圍,兩個值之間(搜索關鍵字用空格隔開兩個值) LK : 模糊查詢(默認) | <input type="hidden" name="hh" value="LK"> |
| 單條件搜索的表單制作范例 |
| 一、表單范例1: | |
| 1、用Dreamweaver制作好表單: | |
設計視圖: 代碼模式下的表單代碼
| |
| 2、最終搜索表單顯示效果為下圖: | |
 |
| 搜索表單多條件并列搜索的語法說明 |
| 多字段、多邏輯運算聯結符并列搜索 |
| (一)、多字段并列搜索:有“字符串”與“數組”兩種傳遞方式 |
| 1、字符串傳遞為例子: |
| <input type="hidden" name="hh" value="LK"> <input type="hidden" name="show" value="title,writer"> <input type="hidden" name="keyboard" value="標題,作者"> (說明:上面為模糊查詢title字段包含“標題”字符或者writer字段包含“作者”的信息) |
| 2、數組傳遞為例子: |
| <input type="hidden" name="hh" value="LK"> <input type="hidden" name="show[]" value="title"> <input type="hidden" name="keyboard[]" value="標題"> <input type="hidden" name="show[]" value="writer"> <input type="hidden" name="keyboard[]" value="作者"> (說明:上面為模糊查詢title字段包含“標題”字符或者writer字段包含“作者”的信息) |
| (二)、多邏輯運算聯結符并列搜索 |
| 1、字符串傳遞為例子: |
| <input type="hidden" name="hh" value="LK,EQ"> <input type="hidden" name="show" value="title,writer"> <input type="hidden" name="keyboard" value="標題,作者"> (說明:上面為模糊查詢title字段包含“標題”字符或者writer字段等于“作者”的信息) |
| 2、字符串傳遞為例子: |
| <input type="hidden" name="show[]" value="title"> <input type="hidden" name="hh[]" value="LK"> <input type="hidden" name="keyboard[]" value="標題"> <input type="hidden" name="show[]" value="writer"> <input type="hidden" name="hh[]" value="EQ"> <input type="hidden" name="keyboard[]" value="作者"> (說明:上面為模糊查詢title字段包含“標題”字符或者writer字段等于“作者”的信息) |
| 多條件并列搜索的表單制作范例 |
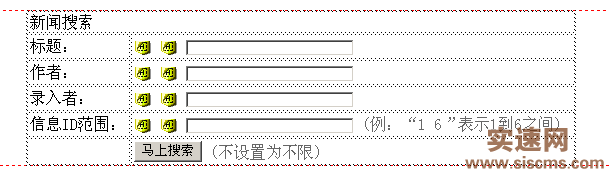
| 二、表單范例2:實現按標題、作者、錄入者與信息ID同時搜索的表單 | |
| 1、用Dreamweaver制作好表單: | |
設計視圖: 代碼模式下的表單代碼 上面例子html代碼
| |
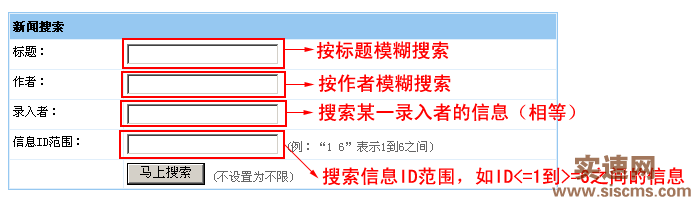
| 2、最終搜索表單顯示效果為下圖: | |
 |



