帝國cms后臺發布內容自動把內容圖片的alt和title替換為文章標題
操作方法如下:
1.把下面的代碼放到/e/class/userfun.php (放到最后?>的前面)
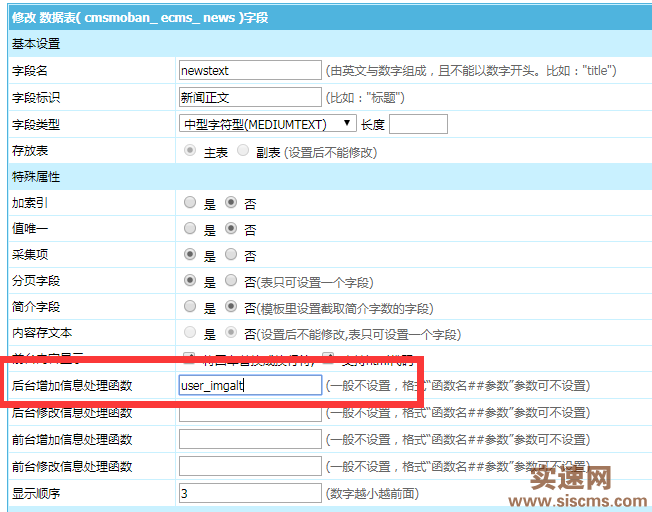
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){$title=$_POST['title'];$htmls=$value;$pattern = "/<img[^>]+>/"; preg_match_all($pattern, $htmls, $matches); for ($i=0; $i<=count($matches[0]); $i++) { preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg); preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg); $t_alt=count($altimg[0]);if($t_alt==0){$htmls=str_replace("<img","<img alt="{$title}"",$htmls);$htmls=str_replace("<img","<img title="{$title}"",$htmls);}} return $htmls;}2.在模型里正文字段一般是newstext(也可以是其它字段),在字段處理函數文本框填上user_imgalt 如下圖:

3.這樣在帝國cms后臺發布信息的時候就可以自動替換圖片alt和title屬性為信息標題了!
責任編輯:實速科技



