帝國CMS分類信息過期時間設置(發布信息選擇多久之后顯示過期)
發布時間:2019-11-01 來源:未知 瀏覽: 關鍵詞:
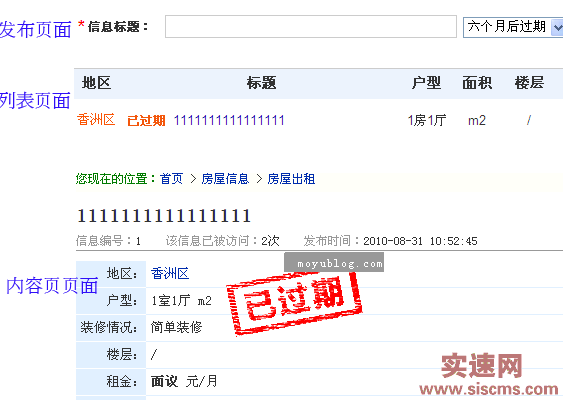
分類信息有效期設置,如下圖:

第一步:增加字段
投稿表單替換html代碼(增加字段時請留空)內容修改為:
<select name="gqtime" id="gqtime"><option value="<?echo date("Y-m-d",strtotime("+7day")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">7天后過期</option><option value="<?echo date("Y-m-d",strtotime("+1month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">一個月后過期</option><option value="<?echo date("Y-m-d",strtotime("+3month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">三個月后過期</option><option value="<?echo date("Y-m-d",strtotime("+6month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>" selected>六個月后過期</option><option value="<?echo date("Y-m-d",strtotime("+20year")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">長期有效</option></select>
第二步:打開e/class/connect.php文件,找到 //欄目鏈接。在其上面一行加入如下代碼:
//時間
$odate = round(((strtotime($r[gqtime])-strtotime(date('Y-m-d')))/86400),0);
if ($odate>0)
{
$diffTime = ''; //
}
else if ($odate==0)
{
$diffTime = '今天到期 ';
}
else
{
$diffTime = '<span class="expire">已過期</span> ';
}
$listtemp = str_replace ('[!--diffTime--]', $diffTime, $listtemp);
第三步:信息調用:
列表頁調用:[!--diffTime--]
內容頁引用JS:
<script language="javascript" src="images/date.js"></script>
在需要顯示的地方調用:
<script>check_tdate('[!--gqtime--]')</script>
date.js 文件代碼如下:
// JavaScript Document
function check_tdate(odate){
var checkArray= new Array() ;
//nowArray = odate.split(" ");
checkArray = odate.split("-");
checkDate = new Date(checkArray[0],checkArray[1],checkArray[2]);
var nowTime = new Date();// 現在時間
var the_year = nowTime.getYear();
var the_month = nowTime.getMonth() + 1;
var the_day = nowTime.getDate();
nowTime = new Date(the_year,the_month,the_day);
var thesecond = 24 * 60 * 60 *1000 ;
var diffTime = (nowTime - checkDate)/thesecond;//計算天數
if (diffTime>0)
{
myreturn ="<div style='position:absolute;z-index:100;margin-left:150px;'><img src=../../../images/guoqi.gif></div>";
}
else if (diffTime==0)
{
myreturn = '';
}
else
{
diffTime=0-diffTime;
myreturn = '';
}
//alert(myreturn);
document.write(''+myreturn+'')
}
已過期圖片:

責任編輯:實速科技



