帝國CMS-添加會員注冊協議-勾選才能注冊
發布時間:2019-11-02 來源:未知 瀏覽: 關鍵詞:
帝國CMS默認注冊是沒有 會員注冊協議的。
當然,我們在注冊頁面直接寫入注冊協議也是很簡單的。
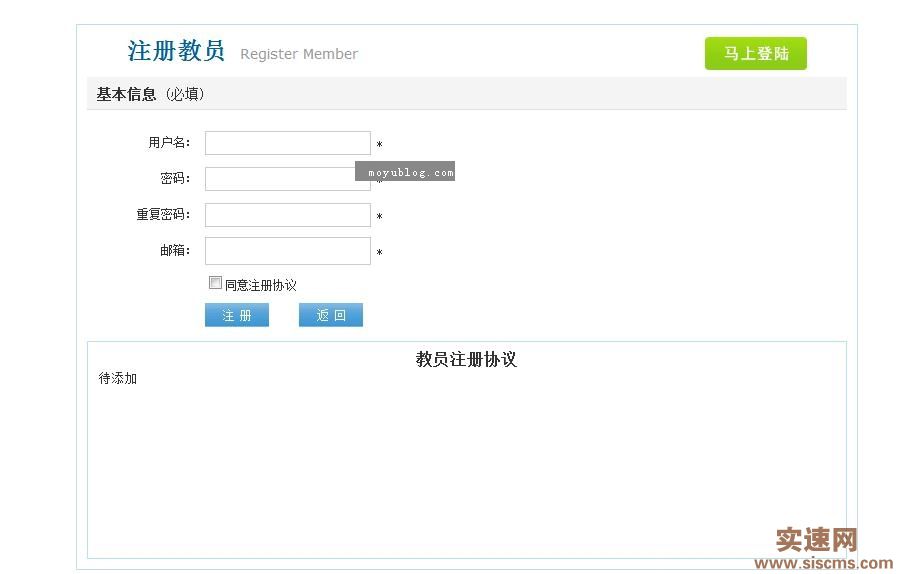
但追求完美的我們,更需要 勾選“同意注冊協議”才能注冊。如下圖:

如圖所示,如果不勾選“同意注冊協議” 注冊按鈕 將無法點擊,只有勾選了“同意注冊協議”才能正常注冊。
好吧,其實這是用到JS代碼來控制的。
完整表單代碼:
<form action="/e/enews/index.php" method="post" enctype="multipart/form-data" name="userinfoform" id="userinfoform">
<input type="hidden" name="enews" value="register" />
<input name="groupid" type="hidden" id="groupid" value="<?=$groupid?>" class="input_text" />
<input type="hidden" name="ecmsfrom" value="/e/DoInfo/ChangeClass.php?mid=12">
<div class="menu">
<h3><strong>基本信息</strong> (必填)</h3>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="left">用戶名</td>
<td><input name="username" type="text" class="input_text" id="username" size="20" maxlength="30" />
*</td>
</tr>
<tr>
<td class="left">密碼:</td>
<td><input name="password" type="password" class="input_text" id="password" size="21" maxlength="20" />
*</td>
</tr>
<tr>
<td class="left">重復密碼:</td>
<td><input name="repassword" type="password" id="repassword" size="21" maxlength="20" class="input_text" />
*</td>
</tr>
<tr>
<td class="left">郵箱:</td>
<td><input name="email" type="text" class="input_text" id="email" value="" size="30" maxlength="50" />
*</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<?
if($public_r["regkey_ok"])
{
?>
<td class="left">驗證碼:</td>
<td><input name="key" type="text" class="input_text" size="10" /> <img src="../../ShowKey/?v=reg" align="absmiddle" /></td>
</tr>
<?
}
?>
<tr>
<td class="left"> </td>
<td><input id="checked" type="checkbox" /><label for="checked">注冊</label></td>
</tr>
<tr>
<td class="left"> </td>
<td><input type="submit" id="register" name="Submit" value="注 冊" class="input_sub"/>
<input type="button" name="Submit2" value="返 回" class="input_sub" onclick="history.go(-1)" /></td>
</tr>
</table>
</form>
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注冊了")
}
else{
return false
}
}
</script>
說明:
也就是提交表單按鈕(注冊按鈕),給加上 id=”register” 。
然后調用JS
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注冊了")
}
else{
return false
}
}
</script>
責任編輯:實速科技



