帝國cms如何導入自定義js
發布時間:2019-11-30 來源:未知 瀏覽: 關鍵詞:帝國CMS

自定義JS功能:除了系統內置固定的信息JS調用外,用戶還可以通過SQL條件生成相應信息JS調用,讓JS調用更加靈活。
增加自定義JS
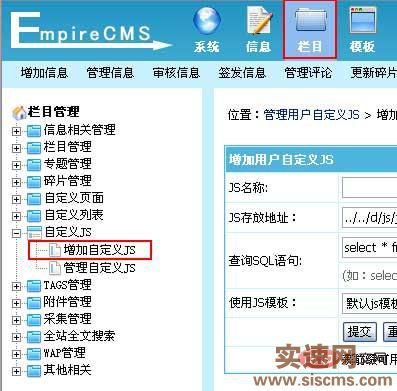
1、登錄后臺,單擊“欄目”菜單,選擇“增加自定義JS”子菜單,進入增加自定義JS界面:

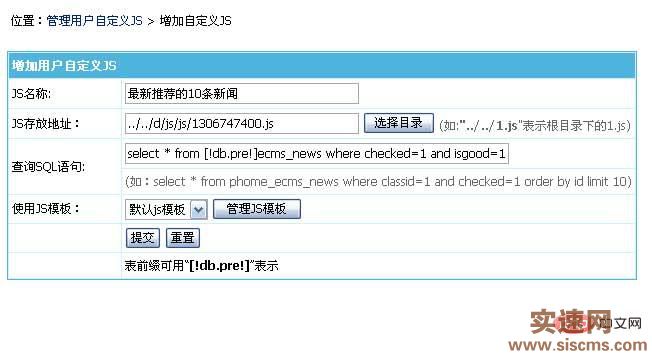
2、進入增加自定義JS界面,如下圖:

| JS名稱 | 填寫JS調用名稱。 |
|---|---|
| JS存放地址 | 填寫JS文件存放地址(地址從后臺目錄開始算,“../../”表示在根目錄)。 |
| 查詢SQL語句 | 填寫要調用信息的查詢SQL語句。 |
| 使用JS模板 | 選擇使用的JS模板(JS模板制作具體可以看“美工手冊”)。 |
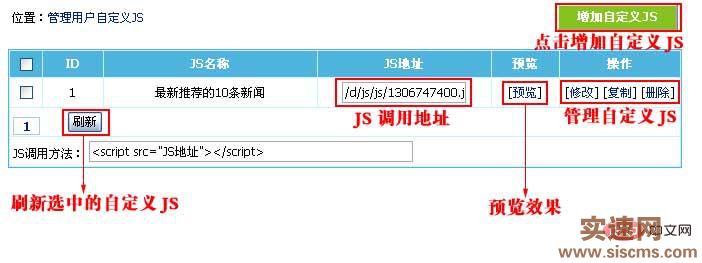
3、增加自定義JS后,返回管理自定義JS頁面,如下圖:

| 預覽] | 預覽生成的JS文件調用效果。 |
|---|---|
| [刷新]按鈕 | 更新選中的自定義JS。 |
| JS調用方法 | 頁面任意位置加:<script src="JS地址"></script>,例子:<script src="/d/js/js/1306747400.js"></script> |
推薦:帝國cms建站教程
以上就是帝國cms如何導入自定義js的詳細內容,更多請關注魔酷閣其它相關文章!
責任編輯:實速科技



